Last year was an exciting year on multiple levels. It was my first year directing the application development practice at iVision. It was exciting to grow the team, reach new customers, and engage in new projects ranging from complete rewrites (link to case study PDF) to Silverlight migrations and Internet of Things (IoT) platforms featuring real-time monitoring and analytics. The bulk of those projects involved creating responsive web apps leveraging the Angular AWESM stack.
The industry experienced exciting changes as well. Single page apps are now readily accepted by the enterprise and JavaScript development on platforms like Node.js is now considered mainstream.
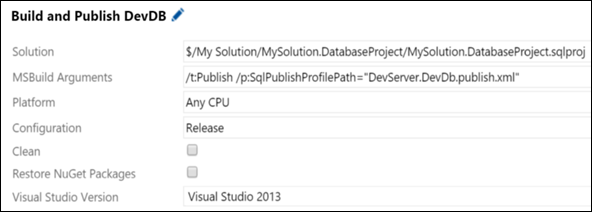
Agile adoption is increasing and we engaged in multiple projects (link to case study PDF) last year to train companies on how to adopt Agile and implement it leveraging tools like Visual Studio Team Services. More importantly, DevOps is not just a catch phrase but a real process being leveraged in production to enable continual delivery so that companies can release products weekly or even daily to meet the fast-paced demands of business and technology.
Cross-platform solutions like Apache Cordova and Electron continue to gain momentum while JavaScript itself is rapidly evolving through new specifications that are being adopted at an accelerated rate.
I try to stay on top of trends and provide links to exciting posts and articles through my Twitter feed.
According to Twitter, the majority of you who follow me enjoy technology and tech news (surprise!), are technical professionals (almost half) and/or self-employed (one in five). Just over half of you are married, and nine out of ten are male.
On average I gain three new followers a day. I don’t track people who stop following but given any single day I’d say it’s probably six steps forward, three steps back. Some people follow only for a follow back, some prune their lists and others either aren’t interested in the content or come across a tweet they don’t like and jump ship.
What’s more interesting to me is out of the thousands of tweets I post, only a few stand out as interesting based on impressions, engagement, and clicks. Not surprisingly, the highest percentage of engagement is not from news tweets, but conversations (for example, when I ask a question or respond to someone who mentioned me).
Here are my top three tweets in various categories from the previous quarter:
Most Viewed
1. Overriding services (both core and custom) in #AngularJS http://t.co/dAt9OFv6oC #JavaScript
Most Liked
1. Overriding services (both core and custom) in #AngularJS http://t.co/dAt9OFv6oC #JavaScript
Most Clicked
1. Overriding services (both core and custom) in #AngularJS http://t.co/dAt9OFv6oC #JavaScript
I’m going to guess the majority of my followers have a bit of interest in Angular. What do you think?
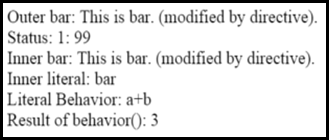
C#:er IMage
When I created my blog in March of 2009, I did not imagine it would last this long. Of course, the topic is more JavaScript than C# so the title has grown stale, but readership is still steady.
Most visitors stay at least a little while and one in five move on to other pages (that’s the “bounce rate.”) The gender gap persists on my blog (nine of out ten are male), and according to google almost half of the visitors are between the ages of 25 and 34 (glad this programmer with 41 years can still appeal to the younger crowd!)
I’ve had a fairly consistent international audience over the years. This is the breakdown from 2015:
In previous years the Netherlands ranked higher. I can’t prove it definitively but I strongly suspect the drop of visitors from that region coincided with my shift from Silverlight to other technologies.
When I started my blog, Internet Explorer was king. Now it runs a distant third, with Chrome representing 67% of my audience, Firefox 13%, just 9% from Internet Explorer and the rest from Safari, Edge, Opera, and various other browsers.
One in ten visitors accessed the blog from their mobile phone and 3% from their tablet.
A large amount of referral traffic was attributed to my partnership with WebCodeGeeks.com. The second largest source was Twitter, followed by the Code Project and Stack Overflow.
Ironically, the top search terms that brought people to my site are all Angular-related with the exception of one. Apparently my Windows 8 article about using symbols from the Segoe UI font is very popular. Here are the top five searches that landed people on my blog this year:
1. angular broadcast
2. segoe ui symbol
3. angular emit
4. angularjs broadcast
5. angular events
Apparently, people are very interested in Angular events!
Finally, it’s always interesting to see what blog posts are read the most. Last year my post on the Top 5 Mistakes Angular Developers Make dominated, followed by my 5-year old but most popular blog post of all time (Model-View-View Model Explained), then the Segoe UI Symbol post, Ten Reasons Web Developers should learn Angular at number four, and Angular Project Essentials in the number five spot.
I asked the audience at a conference recently why so many attended a talk I gave on Enterprise JavaScript, and the unaminous reply was that I promised to share case studies “from the real world” and how this works in actual projects.
I look forward to doing more of the same in 2016. My team at iVision is growing and our goal is to work on more cutting edge enterprise projects that will continue to give us insights across verticals and projects and empower us to establish and follow best practices based on our experience as we move into cross-platform apps and adopt new frameworks like Angular 2.0 and Aurelia.
I will continue to blog, author articles, publish videos, and speak at user groups and conferences about those experiences because my personal mission is to empower developers to achieve their dreams. It is my sincere wish for you to achieve or move closer to yours in 2016.
Thank you all for helping make 2015 an abundant year. I wish you all a blessed and fulfilling 2016.
If you have time, why not share some of your own highlights from 2015 and goals for 2016 in the comments section below? We are all part of a global community and grow stronger when we share and collaborate.
Happy New Year!