Here's a quick and easy tip for developing Windows 8 applications from my book, Building Windows 8 Apps with C# and XAML. (Be sure to check out the updated Windows 8.1 book Programming the Windows Runtime by Example). Are you looking for decent icons to use in your Application Bar? Windows 8 makes it incredibly easy by using the built-in Segoe UI Symbol font. There are tons of icons embedded in the font that are perfect for using in your applications.
Take a look at the following XAML snippet from the Microsoft quick start for adding an app bar:
<StackPanel Orientation="Vertical" Margin="0,14,0,5" Grid.Column="1"> <Button Style="{StaticResource AppBarButtonStyle}" FontFamily="Segoe UI Symbol" FontSize="18.667" Padding="8,8,0,0" Margin="0,0,0,10" Content=""/> <TextBlock Text="Back" /> </StackPanel>
It defines the section of the application bar you see below:
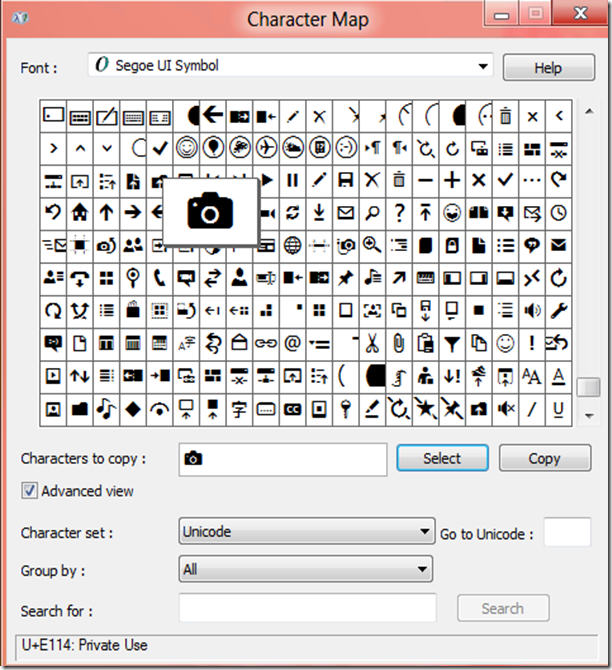
The key is in the content tag that specifies the arcane text  – this is simply a notation that references the location of the symbol in the font (you can see the “font family” is set to the appropriate font). So how do you go about finding these icons? Fairly simple: on the Windows 8 machine, press the Windows Start Button (that button that has the Windows logo on it) or open the start menu and type “Character Map.” This will give you access to launch the Character Map application. Switch the font to Segoe UI Symbol and scroll down to the bottom until you see something like this:
Now you can simply select the icon you wish to include. For this example I’ve selected the camera icon. Note the code at the bottom: U+E114. That is the code I need to know I can use  in text for the Segoe UI Symbol font to make the camera icon appear.
How cool is that? You’ll find the font covers most of the icons you would need for your application. By using the icons from the font set, you also ensure consistency with other Metro applications. Users will be familiar with the fonts and it will make it easier for them to choose the right one for the task they intend to perform.
Check out more tips like this in Building Windows 8 Apps with C# and XAML. Learn how to develop Windows 8.1 apps in Programming the Windows Runtime by Example.